There are always interesting ideas floating around at AWS, especially at Christmas time post re:Invent. This year was no different. Matt and I noticed an interesting opportunity pop up around an IoT Christmas Tree and decided that it might be fun to extend on a small project we built a few months ago on Devs in the Shed where we built a interactive LED station ( you can see the video here )
We used this as the basis of our IoT Tree and allow people to interact with the tree in real time, turning the lights on and off! Once we had a few lights blinking we thought it might be fun ( and challenging ) to allow viewers to send a message and schedule that for sometime in the future. Watching the live stream we are able to see those messaged scroll past!
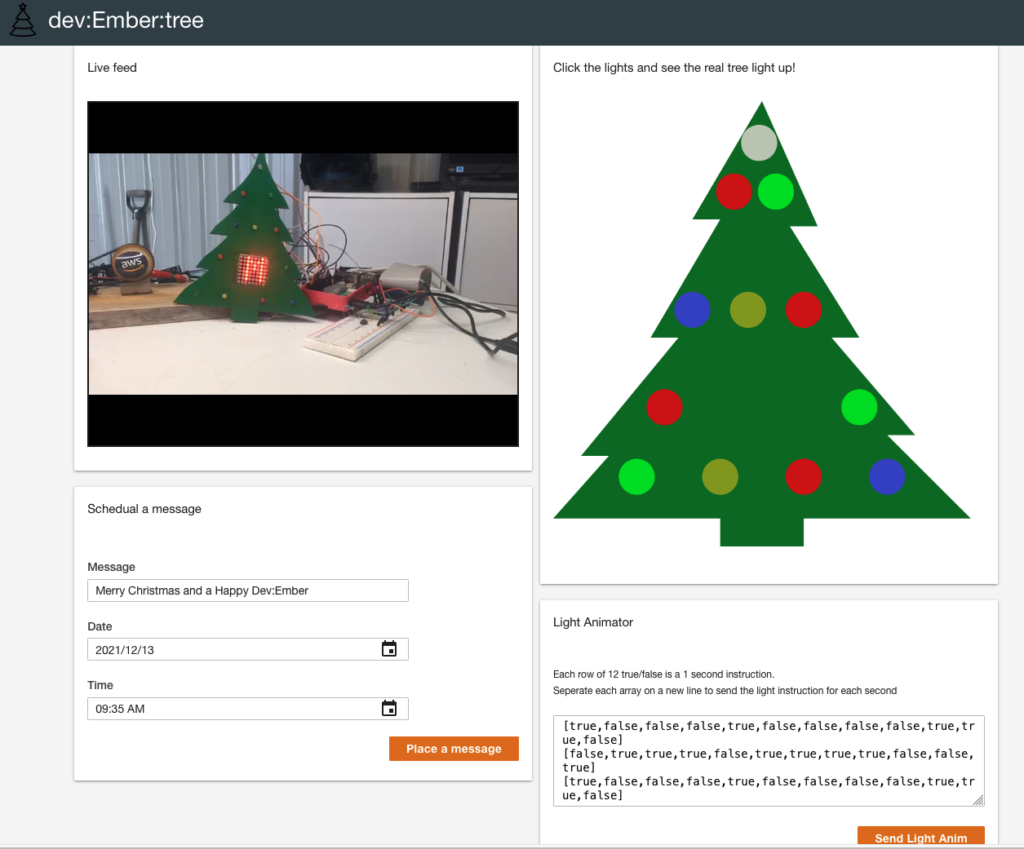
The application we are talking about can bee seen below and seen live at: https://devember.awsanz.com

So what does this look like in terms of technology?
This is the original Setup.
The front end is an Amplify App. Amplify is super easy to bootstrap a ReactJS application with a full CI/CD pipeline for auto-deployments. As the project was built in our spare time we wanted to expend as little time as possible into boiler plate work and more time on a fun user experience for the viewers.
It looks confusing and to a degree it is as there are alot of moving parts but let’s break it down.
Front End:
The Front end is a ReactJS application, an API that connects directly to DynamoDB for message scheduling.
Next on the front end the HTML/JS app connected to an API that exists on the Raspberry pi to turn the lights on and off. It does this by a POST call to a Application Load Balancer as so: